At the core of Blazor lies WebAssembly, a binary instruction format that enables high-performance execution of code on web browsers. Blazor leverages WebAssembly to execute C# code directly in the browser, eliminating the need for JavaScript for certain tasks. This opens up a realm of possibilities, allowing developers to create feature-rich applications without compromising on performance.
Blazor applications are composed of components – self-contained, reusable units of code that encapsulate both the UI and the logic. These components can be nested, creating a hierarchical structure that simplifies complex applications into manageable parts. This component-based architecture not only enhances modularity but also makes the codebase easier to maintain and scale.
It offers two hosting models: Server-Side and WebAssembly. In the Server-Side model, the application’s logic and state are maintained on the server, with the UI components being rendered on the client’s browser. This model ensures a responsive user interface and reduced load times, as the server handles the heavy lifting.
The WebAssembly model allows the entire application, including the logic and UI components, to be downloaded and executed on the client’s browser. While this model offers more flexibility and offline capabilities, it might have slightly longer initial load times due to the larger initial download size.
The Benefits of Choosing Blazor
One of the standout features of Blazor is its use of C# and .NET for web development. For developers already familiar with these technologies, transitioning to Blazor is a natural and smooth process. By allowing developers to use the same language and tools for both client and server-side development, Blazor significantly reduces the learning curve. This unity in the development stack translates to increased productivity and efficiency in the development process.
User interface elements are encapsulated into components, making them self-contained and reusable. Developers can create complex applications by assembling these components like building blocks. The reusability factor simplifies maintenance. If a change is needed, developers can focus on modifying specific components without disrupting the entire application, enhancing agility and flexibility.
Blazor seamlessly integrates with the existing .NET ecosystem. Developers can leverage a vast array of libraries, tools, and frameworks that are part of the .NET ecosystem. This compatibility ensures that developers have access to tried-and-tested solutions, saving time and effort in building robust and feature-rich web applications.
WebAssembly allows high-performance execution of code on web browsers, providing a near-native speed experience for users. Blazor applications are not only feature-rich but also incredibly responsive, ensuring a smooth and enjoyable user experience. With Blazor, developers don’t have to compromise between functionality and speed – they can have both.
Developers can use familiar debugging tools to identify and fix issues efficiently. The cohesive nature of the framework ensures that developers can focus on writing high-quality code rather than grappling with disparate technologies and tools. This streamlined approach to development, debugging, and testing enhances the overall development experience, allowing developers to build robust applications with confidence.
Setting Up Configuration in Blazor Applications
In Visual Studio, navigate to the Solution Explorer, right-click on your project, and select “Manage NuGet Packages.” Here, search for Microsoft.Extensions.Configuration and Microsoft.Extensions.Configuration.Json. Install these packages. They are the tools you need to work with configurations.
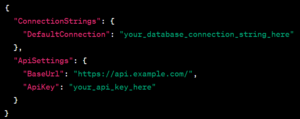
Create a new folder called Configs. Inside this folder, add a new JSON file appsettings.json. In this file, you’ll define your configurations using a simple key-value pair format.

Open your Startup.cs file. Inside the Startup class, typically within the ConfigureServices method, configure your application to use these settings.

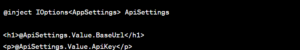
Inject the configuration into components to empower them with the required settings. In your component, inject IOptions<AppSettings> to access the configuration values effortlessly.

With configurations in place, you can now use these settings throughout your application. These settings empower your application to function precisely as intended.
Accessing Configuration Settings in Blazor Components
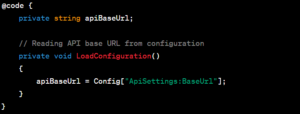
By injecting IConfiguration into your components, you can access configuration settings with ease.
Using the injected Config object, you can read settings defined in your appsettings.json or any other configuration source.

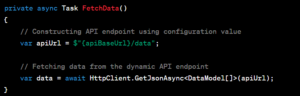
If your API endpoint changes based on the environment (development, staging, or production), your component can intelligently switch between these endpoints, ensuring seamless integration with backend services.

By accessing configuration settings, your components can deliver a tailored experience. You can enable or disable certain features, customize user interfaces, or adjust timeout intervals – all based on configuration values.

Dynamic Configurations and Live Updates
Dynamic configurations allow your Blazor application to modify its behavior without requiring a restart. You can change settings, such as database connections or external service URLs, while your application is running.
If your application interacts with different APIs based on user roles, you can dynamically adjust the API endpoints without interrupting the user’s session. This seamless transition simplifies maintenance tasks for developers.
Live updates enable your Blazor components to fetch new configuration values automatically, as soon as they change in the configuration source.
If your application relies on a pricing configuration, live updates allow you to adjust prices in real-time without requiring users to refresh their browsers.
Dynamic configurations and live updates foster real-time collaboration among developers and stakeholders. Multiple team members working on different aspects of the application can configure configurations independently without interrupting ongoing work.
Securing Your Configuration Settings
With .NET Core Configuration, you can securely store sensitive information such as API keys or database passwords. By maintaining separate configuration files for development, staging, and production environments, you minimize the risk of accidental exposure. Each environment has its own set of configuration values, ensuring that sensitive information is never shared across different stages of development.
By integrating Azure Key Vault with your Blazor application, you can store sensitive configuration values securely. These values are then accessed by your application through Azure Key Vault’s APIs. This approach ensures that they are never hardcoded within your application, reducing the risk of exposure.
Encryption is the process of converting these letters into the code, making them unreadable to anyone without the key. When your application needs to use these values, it decrypts them, turning them back into readable information. Encryption ensures that even if unauthorized entities gain access to the configuration files, the information remains indecipherable.
Only authorized personnel should have access to sensitive configuration settings. By implementing strict access control mechanisms, you can restrict who can view or modify these settings. Role-based access control ensures that only users with the necessary permissions can access sensitive configuration data, mitigating the risk of unauthorized changes.
Regular security audits, code reviews, and penetration testing help identify potential vulnerabilities in your application’s security architecture. By staying proactive and vigilant, you can address security issues before they become threats.